2021-02-20 16:37:37
本篇内容转载自微信公众号:庞门正道
经常做广告专题的同学,一定对“视觉冲击力”这个词有特别的感受。 具有视觉冲击力的画面意味着更强的视觉张力,能够快速的抓住人们的眼球,有助于设计信息快速传播。所以对于运营类的设计来说,它当然很重要。
不过,在实现视觉冲击力的设计方式上,不同的人理解就很不一样了。不少运营经理,甚至部分设计师,都会将视觉冲击力等同于“标题要粗”“LOGO要大”“红配黄”这些简单粗暴的要求。
事实上,提升视觉冲击力的要点在于增强视觉力度,具体在设计手法可以有很多,不同的方式达到的效果也不一样。今天的文章就来跟大家介绍一下提升视觉冲击力的设计手法。
OK,废话不多说,干货走起。


简单来说,对比就是让画面形成视觉落差,突出重要元素,削弱次要元素,使得信息层次更清晰,重点更突出,从而形成更强的视觉冲击力。

强烈的对比可以让画面主次更清晰,从而迅速抓住用户眼球。在实际的应用中,几乎所有的设计元素都可以拿来对比,比如大小、形状、色彩、方向等等。
大小对比:
对决的大拳头和小人对比,瞬间让人感受到紧张的气氛。

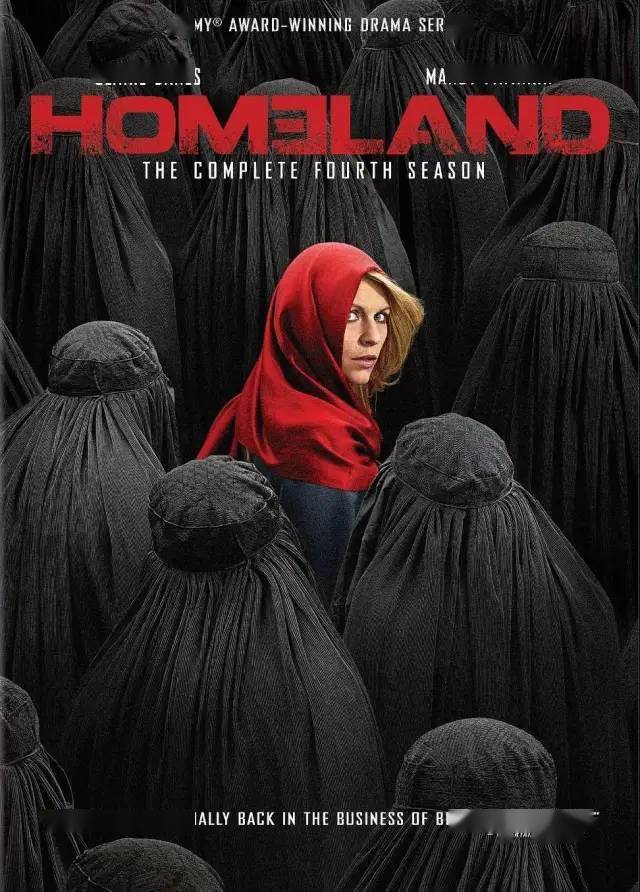
色彩对比:
一群黑色的人物中,出现的红色主角,让人过目不忘。


新手设计师经常会犯对比不够的问题。
在日常工作中,我们经常听到不少的运营和产品反馈说,字要大,颜色要炸,这样才有视觉冲击力,最后设计师接对方的要求做出来,页面丑到不忍直视,但效果依然不尽如人意。
事实上,问题可能并不在字的大小,而在于画面的对比度不够。
例如下面第一张图,大红配大黄再加立体字,可以说促销的设计手法都用上了,但并没有让人感觉视觉冲击力强。第二张图虽然简单,但是有序,色彩对比强烈,所以视觉力度就强多了。

再看一组案例:
同样的表现方式,右边的图用了冷暖对比,明显就好多了!

复杂的排版会弱化对比,使得重点不突出。
记住,越简单清晰,越有力量!

好了,下面我们通过一个实操案例来看看怎么强化页面的对比。
原图:

原图其实是一个中规中矩的广告,产品图和排版都算清晰。不过总觉得画面少了一点力度,不能给人留下很深的印象,所以可以考虑用强化对比的方式来优化一下。
首先我们调整构图,将主题文案作为画面核心元素放在画面正中间,接着调整字号大小以及色彩,提升画面的对比,让主题的呈现更有力度。
优化的结果:

优化过后的画面主次分明,主题更清晰有力,这就是提升对比度的作用。
总之,记住一句话:无对比,不设计。


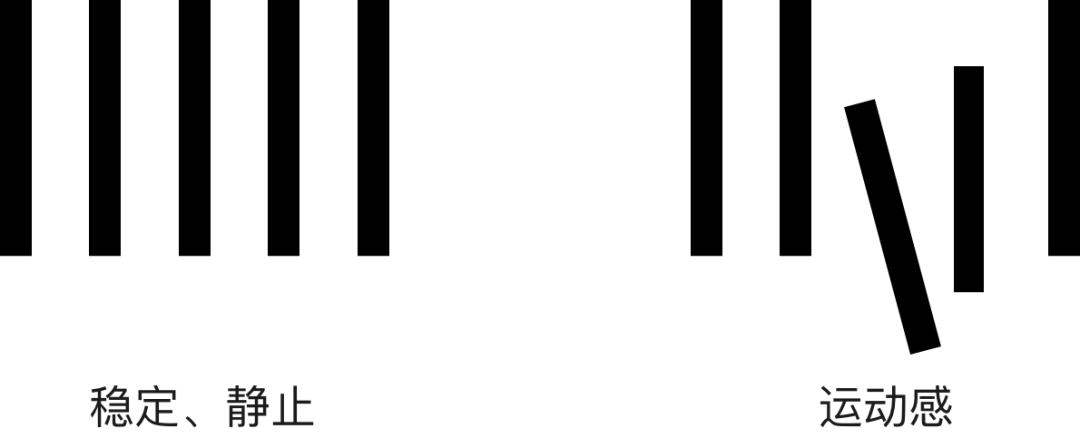
所谓动势,是指通过排版的变化,让元素之间形成律动,从而带来的 视觉上的运动感或速度感,从而形成视觉冲击力。

要营造出动势,最重要的就是打破原有的稳定状态,构建新的视觉走向。

营造动势的设计手法有很多,给大家介绍几种最常用的。
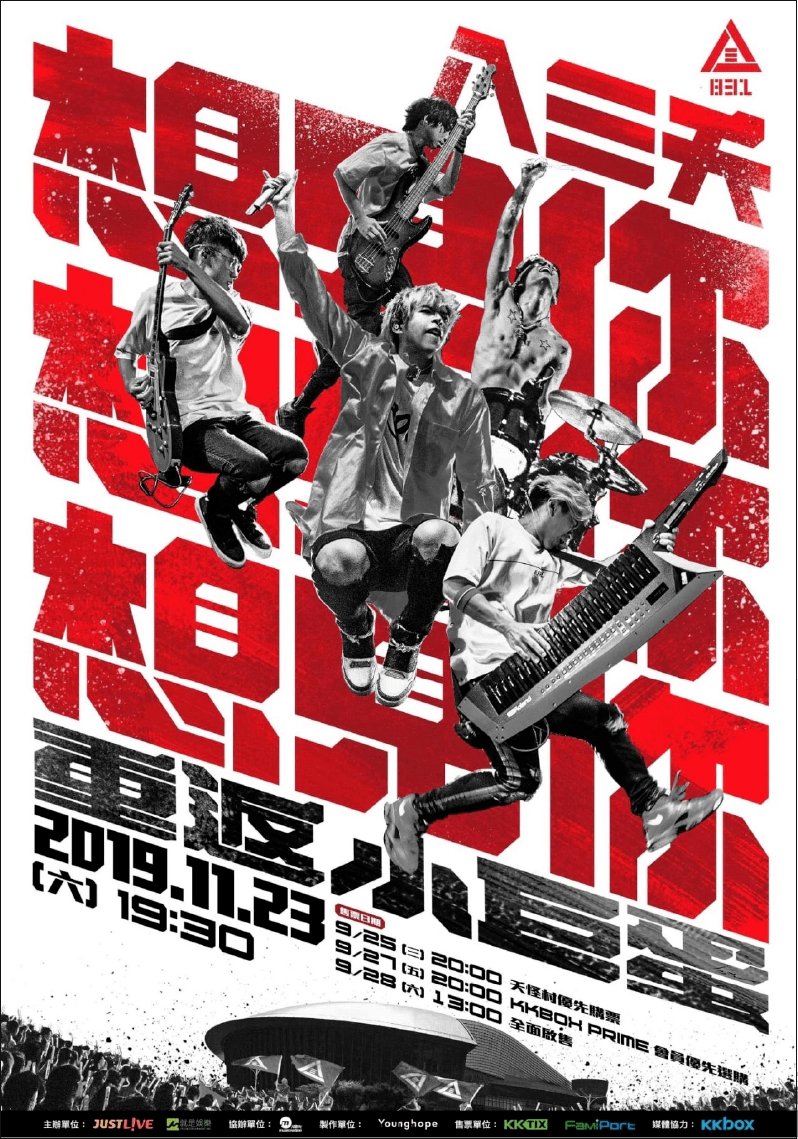
斜倾构图:

倾斜的既可以是背景元素,也可以是前景,甚至画面中的所有元素。

破版效果:
破版能给人一种打破禁锢,冲出画面的,在视觉上也能给人强烈的冲击力。


漂浮效果:
漂浮起来的物体在视觉上看起来极其不稳定,具有强烈的动态感。


模糊、错开的线条:
模糊和线条都是高速运动后留下的视觉残影,所以它们都具有强烈的速度感。


接下来看一个实操案例。
下图是一张很常见到的生鲜海报,设计上做得很用力,色彩对比强烈、标题很大很重、细节很多,然而效果并不出色,基本上街边的水果店派送的广告单都长这样,属于看完就忘的类型。

再从视觉上深入分析下原图存在的问题:
1、色彩有点深沉,不够清新自然。
2、标题和主图之间的比例划分过于平均,没有主次感。
3、构图四平八稳,甚至有点呆板。
4、背景、点缀元素等细节不够精致。
...
许多的小问题汇集在一起,最终就导致了这个看起来没什么品质感的设计。
OK,弄清楚这些问题之后,我们来看看怎么优化。
第1步:
搭建一个简单的光影背景。

第2步:
抠一些精细的水果生鲜素材进来,尽量是不同类型,不同角度的,这样可以让画面看起来更丰富。

第3步:
通过不断的尝试和调整,确定产品图之间的组合方式。然后根据画面的整体色调优化产品图的颜色和明暗关系。

第4步:
给画面添加飘浮的叶子,彩带等元素,强化画面的动感。

第5步:
添加文案,做一点简单的排版,完工!

最后再跟原图对比一下:

农家乐的水果分分钟变身进口超市产品,有木有!

进口水果确实更好吃~

这一点可能有点反常识。一般我们都认为视觉冲击力肯定来源于强烈的色彩、酷炫的效果、甚至很大的字号,为什么简化的效果也能带来视觉冲击力?
简化处理的要点就在于它能剔除画面中多余的元素,经过加工整理,提取出最主要、最精彩的部分。从而快速、准确、直接的将产品的特点最大化呈现出来。
这么说还是有点抽象,看个例子就明白了。
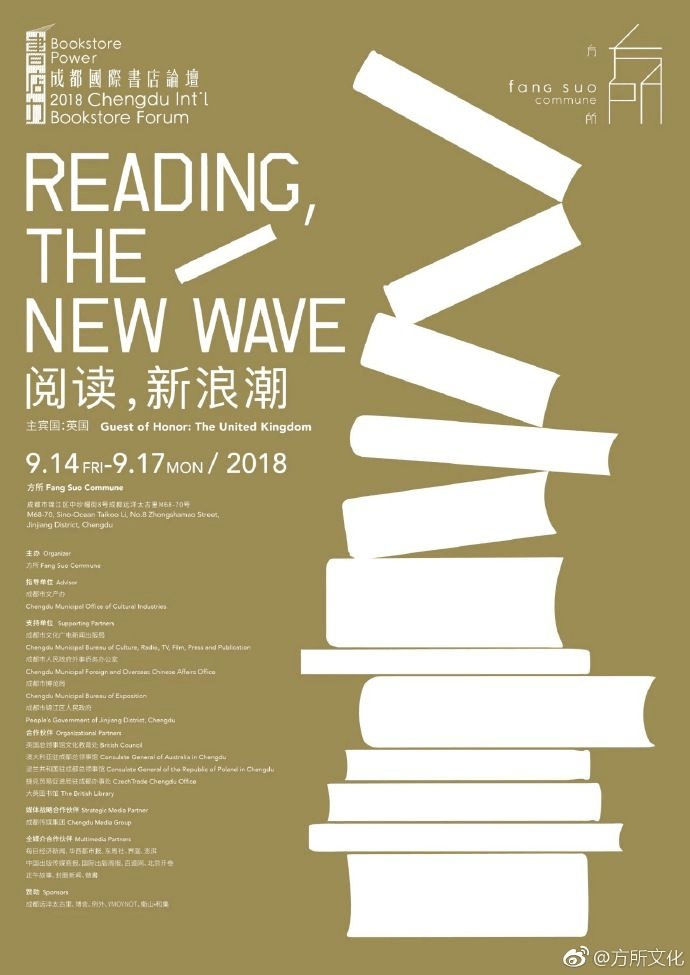
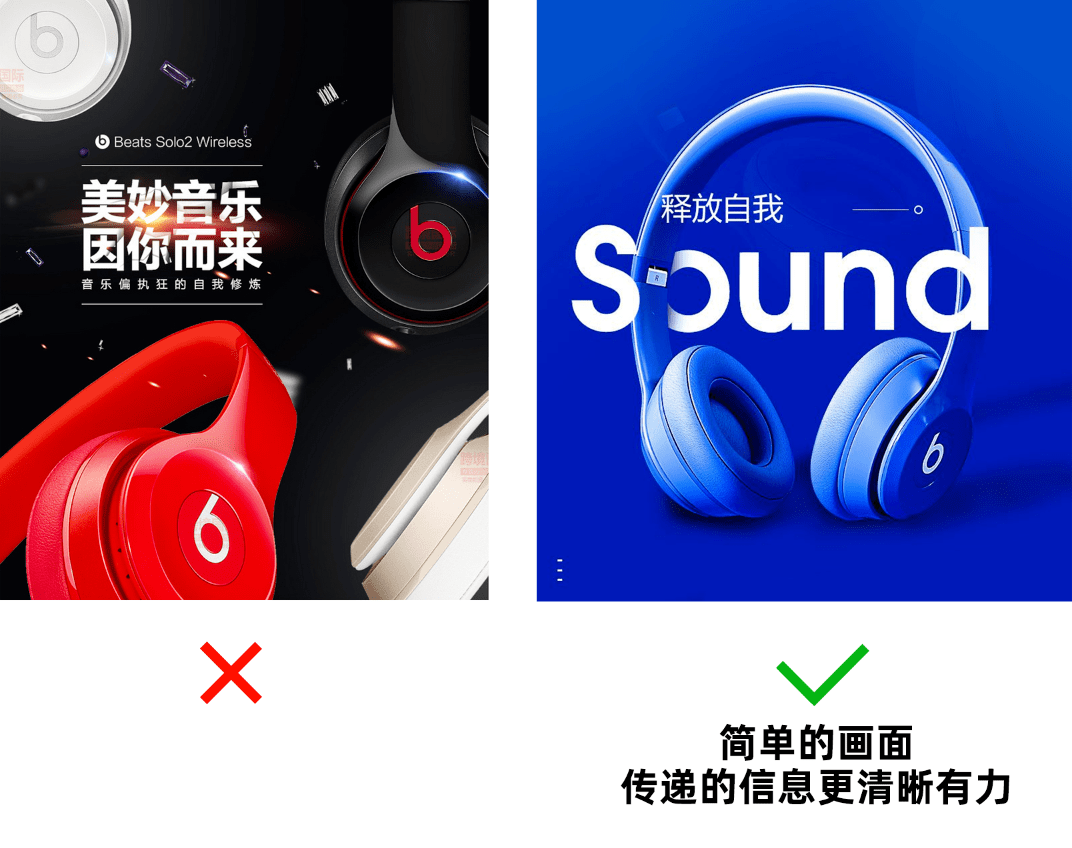
左图中出现了很多产品,还有许多装饰细节,但是你感受不到它的表达主题是什么。右图虽然简单,但是一眼就能强烈的感受到产品质感。

可口可乐的所有海报都特别简单,它的画面主体永远都是大红色和LOGO,就连奥运这样的体育主题海报也不例外。

画面虽然简单,但是视觉力度可一点都不弱,可以说是将这一招玩到了极致。

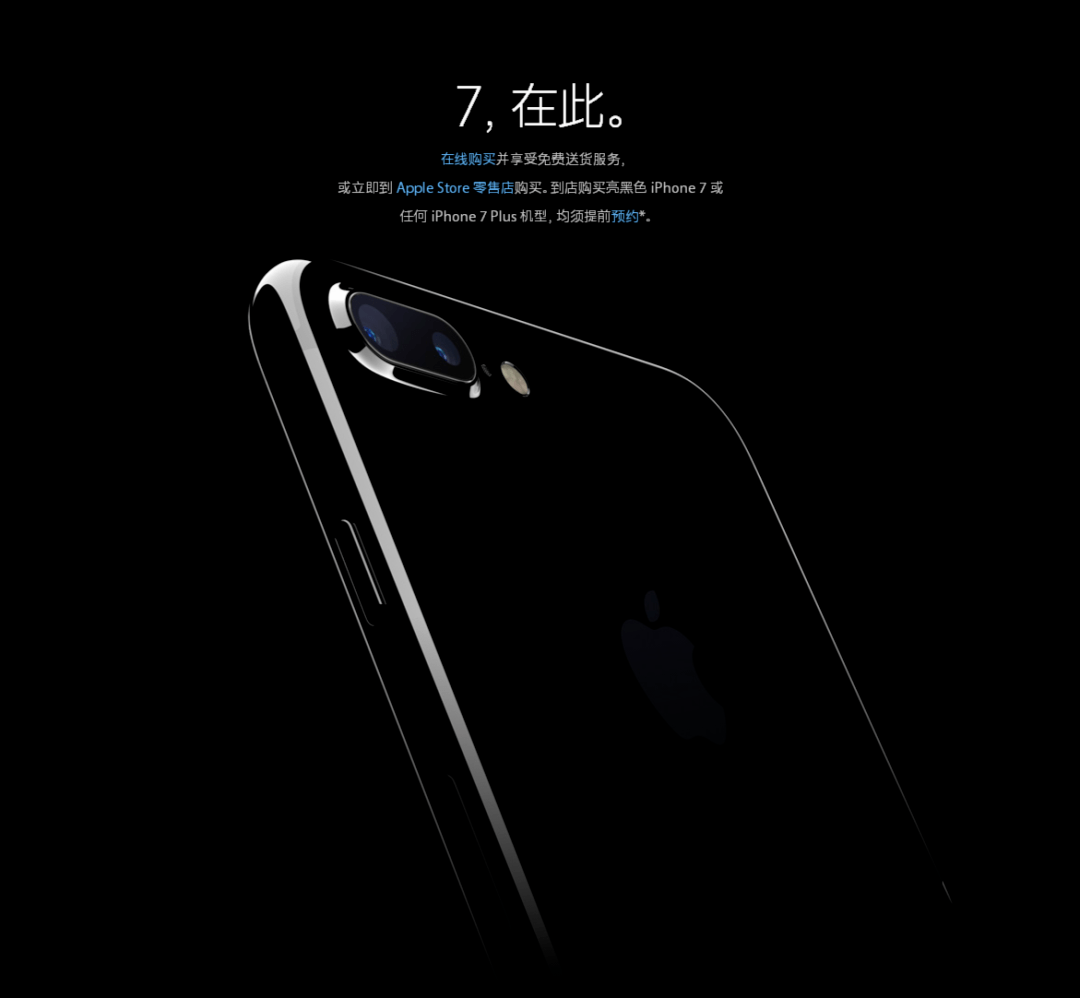
苹果的极简设计就不用说了,从产品设计到官网视觉包装,完美呈现了简洁的力量,每次都让人惊叹不已。


从上面的例子可以看出来,越复杂的画面表达的内容越多,主题就会被削弱, 给人的视觉印象反而越弱。
而简洁的设计“力出一孔”,用力最小,效果反而最大!

效果相当大!

夸张和幽默,是所有艺术领域中屡见不鲜的表现手法,设计当然也不例外。
夸张是指故意言过其实,以突出事物的某一个特征,表现在视觉上就是超常规。说白话就是故意吹牛逼,让你知道它明明达不到画面中的效果,但你还是会心一笑,并且对它的性能印象深刻。
比如下面JBL这套降噪耳机的广告,以吵架的画面和主角沉浸在自己的世界形成鲜明的对比,夸张中带点幽默,将降噪这个功能点表达得深入人心,有趣又生动,让人过目不忘。
大妈吵架?听不到!

川普和三胖要发动世界大战?听不到!

这样的广告,即使你不是它的目的用户,也没办法不被它打动。

在日常需求中,可能没有时间去构想多么巧妙的创意,不过可以退而求其次,用图形比例关系上的夸张表达,来让画面充满趣味性。

电商设计中,为了表达产品的某种性能,经常看到夸张性的视觉表达。

接下来进入实操案例。
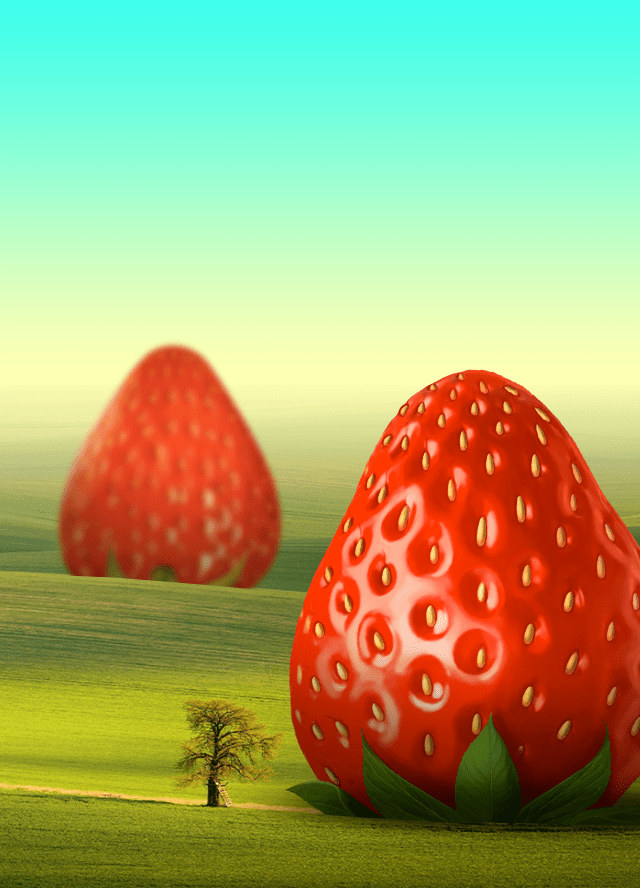
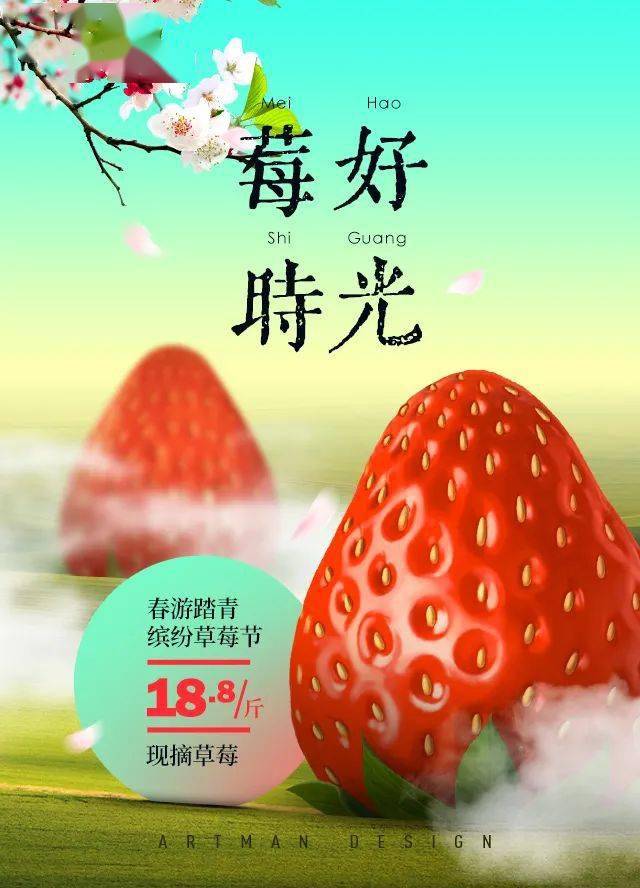
下图是一张关于草莓的海报,草莓和人的夸张比例对比,以及拟人化的设计,都让画面有不错的趣味性。

不过问题也不少:
1、矢量化的背景与写实风格的草莓结合得不太好。
2、小人、皇冠等元素与草莓的结合不太自然。
3、标题的色彩与背景没有拉开。
...
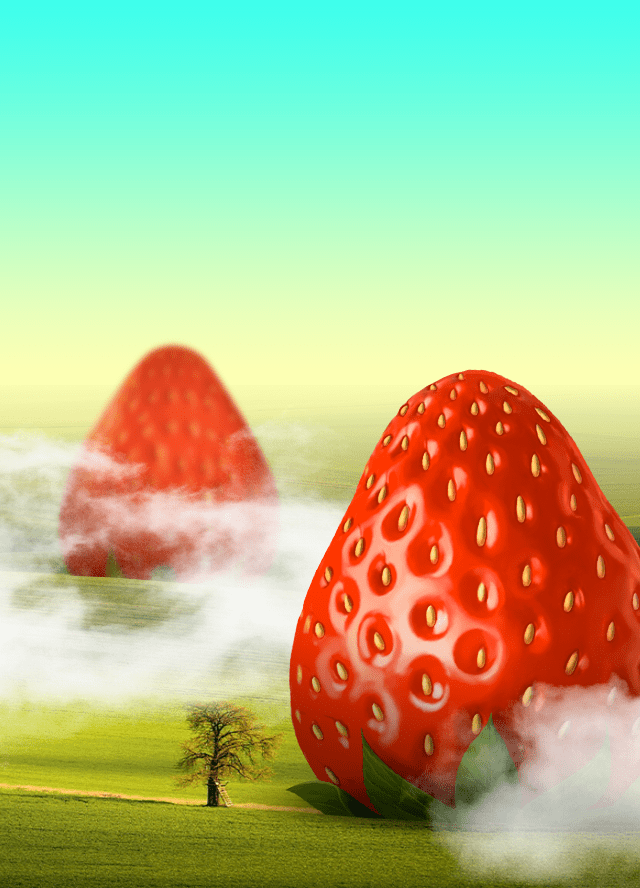
接下来我们在保留画面夸张比例关系的提前下,将画面风格切换一下,改成户外场景,与主题中的春天、大自然关联起来。
第1步:
找一张风景素材照和色彩渐变,合成一个户外的场景。

第2步:
抠两个张草莓素材,最好在外形和色彩上略有差异。

第3步:
将草莓与山体进行结合,通过大小和虚实的改变,形成远近的比例层次关系。

第4步:
在草莓的周围加上云雾效果,看起来更有山峰的感觉,同时拉开画面的前后空间感。

第5步:
用枝叶、花瓣等细节点缀、丰富画面。最后排版好文案,大功告成!

通过夸张的比例关系让草莓化身为山峰,美好的春日时光画面,是不是让人很有出门踏青的冲动呢?
跟原图对比一下:

OK,
最后我们再回顾一下制造视觉冲击力的几种设计手法:
1、强化对比
2、营造动势
3、简化处理
4、夸张幽默
好了,今天的教程内容就到这。